تصميم واجهة المستخدم (UI): الجسر بين الإنسان والتكنولوجيا
في عصرنا الرقمي المتسارع، أصبحت واجهة المستخدم (UI) هي النافذة التي نتفاعل من خلالها مع التكنولوجيا. سواء كنت تستخدم هاتفًا ذكيًا، أو تتصفح الإنترنت على حاسوبك، أو تتفاعل مع تطبيقات حديثة، فإن واجهة المستخدم هي ما يجعل هذا التفاعل ممكنًا وممتعًا.
ما هو تصميم واجهة المستخدم (UI)؟
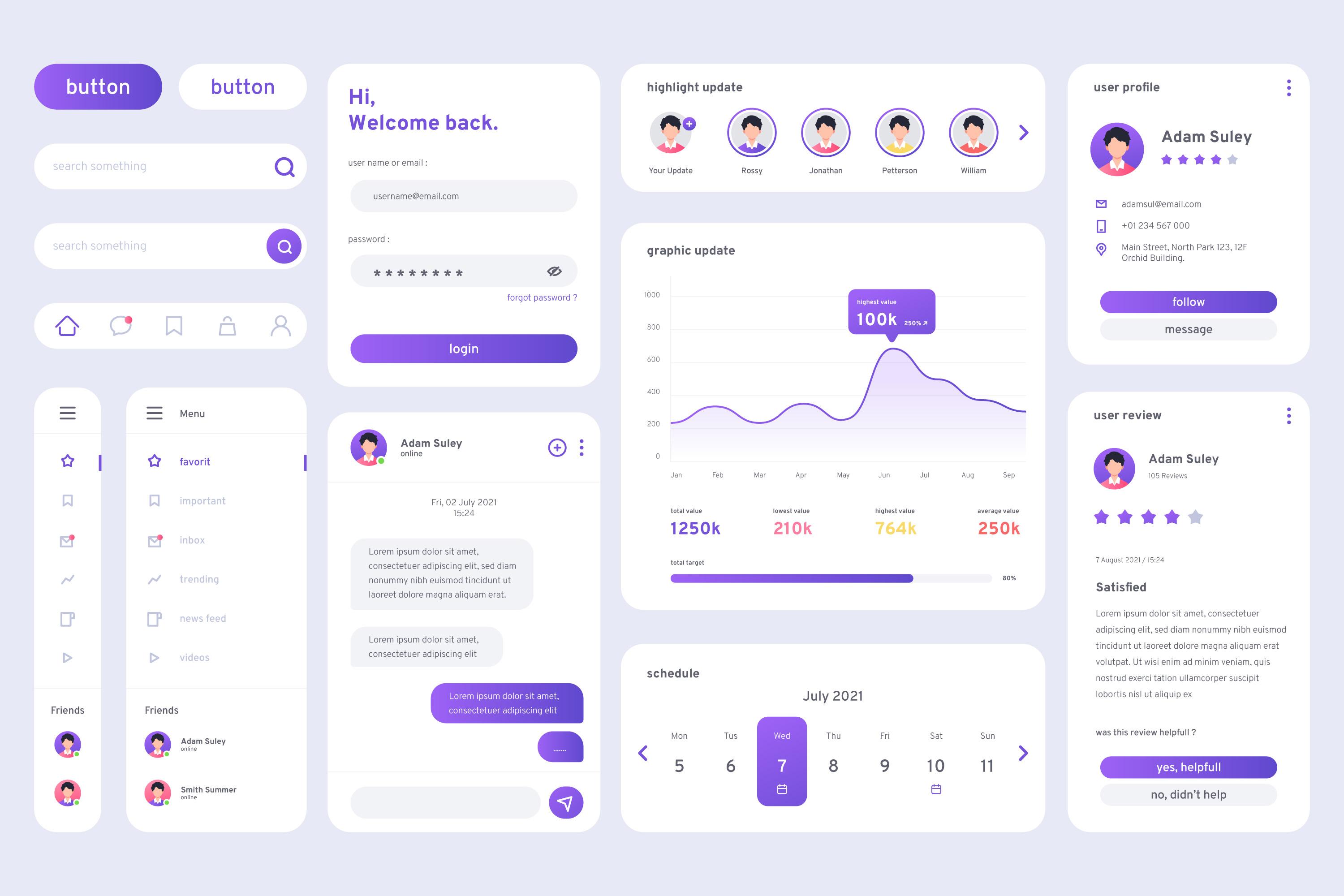
تخيل أنك تمسك بهاتف ذكي جديد. ما يلفت انتباهك أولاً هو الشاشة المشرقة، الأيقونات البديهية، طريقة عرض القوائم، وسهولة الوصول إلى التطبيقات. كل هذه العناصر هي جزء من واجهة المستخدم. تصميم واجهة المستخدم هو الفن والعلم الذي يهتم بخلق هذه العناصر بطريقة تجعل استخدام التكنولوجيا تجربة سلسة وبديهية.
الدور الجوهري لتصميم واجهة المستخدم
لا يقتصر تصميم واجهة المستخدم على جعل الأشياء تبدو جميلة فقط، بل يمتد ليشمل جوانب أكثر أهمية:
- تعزيز قابلية الاستخدام: الهدف الأساسي هو جعل المنتجات الرقمية سهلة الاستخدام والفهم للجميع. على سبيل المثال، تطبيقات الهواتف الذكية التي تُظهر التعليمات بوضوح وتوفر إرشادات مبسطة تُعتبر نماذج جيدة لتصميم واجهة مستخدم ممتازة.
- تحسين تجربة المستخدم: يسعى مصممو واجهة المستخدم إلى خلق تجارب إيجابية وجذابة. على سبيل المثال، الألعاب الإلكترونية التي توفر واجهات مستخدم ممتعة وسهلة التنقل تجعل اللاعبين يعودون إليها باستمرار.
- بناء الهوية البصرية: تساعد واجهة المستخدم في بناء هوية بصرية قوية للعلامة التجارية، مثل ألوان وشعار فيسبوك الذي يُعرف فورًا من قبل الملايين.
- زيادة معدلات التحويل: في عالم الأعمال، تساهم واجهة المستخدم الجيدة في تحسين معدلات التحويل وزيادة المبيعات. على سبيل المثال، مواقع التسوق الإلكتروني التي توفر عملية شراء سهلة وسريعة تزيد من احتمالية إتمام الشراء.
تجربة المستخدم (UX) وواجهة المستخدم (UI): وجهان لعملة واحدة
على الرغم من الترابط الوثيق بينهما، إلا أن تجربة المستخدم (UX) وواجهة المستخدم (UI) يمثلان مجالين منفصلين:
- تجربة المستخدم (UX): تركز على الصورة الكبيرة. يهتم مصممو تجربة المستخدم بفهم سلوك المستخدم واحتياجاته، ورسم رحلة المستخدم داخل المنتج. على سبيل المثال، تصميم تجربة شراء في موقع إلكتروني يجب أن يأخذ بعين الاعتبار جميع الخطوات التي يمر بها المستخدم من البحث عن منتج إلى إتمام الشراء.
- واجهة المستخدم (UI): تركز على التفاصيل الدقيقة. يهتم مصممو واجهة المستخدم بالعناصر المرئية والتفاعلية التي يتعامل معها المستخدم بشكل مباشر. على سبيل المثال، أزرار الشراء في مواقع التجارة الإلكترونية يجب أن تكون واضحة وسهلة الاستخدام.
أنواع واجهات المستخدم
مع التطور التكنولوجي، ظهرت أنواع مختلفة من واجهات المستخدم، منها:
- واجهات المستخدم الرسومية (GUIs): الأكثر شيوعًا، مثل تلك الموجودة في أنظمة التشغيل الحديثة وتطبيقات الهواتف الذكية.
- واجهات المستخدم الصوتية (VUIs): تعتمد على التفاعل الصوتي، مثل المساعدات الصوتية Siri وAlexa.
- واجهات المستخدم المستندة إلى الإيماءات: تُستخدم في تطبيقات الواقع المعزز والواقع الافتراضي، مثل ألعاب الواقع الافتراضي التي تتطلب تفاعلًا حركيًا من المستخدم.
أدوات تصميم واجهة المستخدم
تتوفر العديد من الأدوات التي تسهل عملية تصميم واجهة المستخدم، وفيما يلي بعض من أبرز هذه الأدوات:
1. Figma
Figma تُعد من أفضل الأدوات المتاحة لتصميم واجهة المستخدم، بفضل مميزاتها الرائعة، مثل:
- التعاون الفوري: تتيح لفرق العمل التعاون على التصاميم بشكل متزامن، مما يُسهل عملية التصميم والتطوير. يمكن لفريق التصميم في شركة ما العمل على نفس المشروع في وقت واحد، مما يعزز من كفاءة العمل.
- سهولة الاستخدام: تتميز بواجهة مستخدم بسيطة وسهلة الاستخدام تناسب المبتدئين والمحترفين على حد سواء. يمكن لأي شخص تعلم استخدام Figma بسرعة والبدء في تصميم واجهات مبتكرة.
- المكتبة الغنية بالقوالب والمكونات: توفر قوالب ومكونات جاهزة للاستخدام تسهل عملية التصميم.
2. Adobe XD
Adobe XD هي أداة أخرى قوية لتصميم واجهة المستخدم، وتتميز بما يلي:
- التكامل مع منتجات Adobe الأخرى: يمكن لمستخدمي Adobe الاستفادة من التكامل السلس مع Photoshop وIllustrator لتعزيز تصميماتهم.
- القدرة على إنشاء نماذج تفاعلية: يمكن للمستخدمين تصميم نماذج تفاعلية تجريبية لاختبار واجهات المستخدم قبل تنفيذها فعليًا.
- دعم التعاون والتعليقات: تتيح Adobe XD لفرق العمل التعاون وتبادل التعليقات بشكل سهل وسلس.
3. Sketch
Sketch تعتبر من الأدوات الرائدة في مجال تصميم واجهة المستخدم، وتتميز بالآتي:
- بساطة الاستخدام: واجهة المستخدم البسيطة تتيح للمصممين التركيز على الإبداع دون التعقيدات.
- مكتبة الرموز والمكونات القابلة لإعادة الاستخدام: يوفر Sketch مكتبة واسعة من الرموز والمكونات التي يمكن إعادة استخدامها عبر مشاريع متعددة.
- دعم الإضافات والتكاملات: يتوفر لبرنامج Sketch العديد من الإضافات التي تزيد من إمكانياته وتعزز من تجربة التصميم.
4. InVision
InVision هي أداة أخرى تستخدم على نطاق واسع لتصميم واجهة المستخدم، وتقدم الميزات التالية:
- النماذج التفاعلية: تمكن المصممين من إنشاء نماذج أولية تفاعلية تحاكي التطبيق الحقيقي.
- التعاون والتعليقات: تتيح لفرق العمل تقديم الملاحظات والتعليقات بشكل فوري ومباشر.
- تكامل مع أدوات التصميم الأخرى: يدعم التكامل مع أدوات مثل Sketch وPhotoshop لتعزيز تجربة التصميم.
نصائح لتصميم واجهة مستخدم ناجحة
- التركيز على احتياجات المستخدم: ابدأ دائمًا بتحليل احتياجات المستخدم وتصميم واجهة تلبي توقعاته. على سبيل المثال، تطبيقات الطقس يجب أن تعرض المعلومات بشكل بسيط وواضح للمستخدمين.
- الحفاظ على البساطة والوضوح: ابتعد عن التعقيد والتصاميم المبهرة التي قد تُشتت انتباه المستخدم. مثال جيد هو محرك البحث جوجل، الذي يتميز بواجهة بسيطة ونظيفة تسهل على المستخدمين الوصول إلى المعلومات بسرعة.
- استخدام التسلسل الهِرمي للعناصر: رتّب عناصر واجهة المستخدم بطريقة منطقية تسهل على المستخدم العثور على ما يبحث عنه. في مواقع الأخبار، على سبيل المثال، تُعرض العناوين الرئيسية في الأعلى لتجذب انتباه القارئ.
- اختبار قابلية الاستخدام: اختبر تصميمك مع مستخدمين حقيقيين للتأكد من سهولة استخدامه وفعاليته. يمكن ذلك عبر إجراء اختبارات A/B لرؤية أي التصميمات تحقق نتائج أفضل.
الخاتمة
تصميم واجهة المستخدم هو عنصر حيوي في نجاح أي منتج رقمي. من خلال التركيز على احتياجات المستخدم وتقديم تجارب سلسة وجذابة، يمكن للواجهات الجيدة تعزيز التفاعل وبناء الهوية البصرية وزيادة معدلات التحويل. باستخدام أدوات مبتكرة مثل Figma، Adobe XD، Sketch، وInVision، أصبح بإمكان المصممين إنشاء واجهات مستخدم مذهلة تلبي احتياجات المستخدمين وتحقق أهداف الأعمال.
Read more about Optimizing SEO and Content Marketing Strategies.